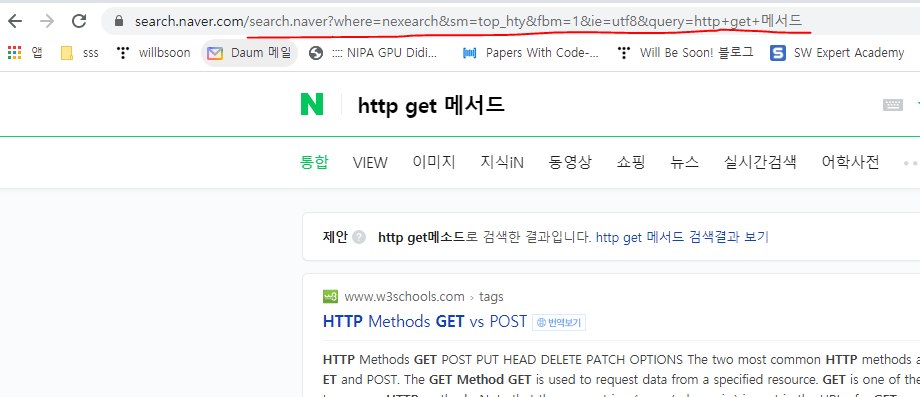
1. http GET 메서드의 URI 파라미터 노출
인터넷을 하다보면 uri에서 파라미터가 노출 되는 경우는 흔하다. 검색엔진에서 검색 쿼리를 날릴때도 그렇겠고, 게시판의 글을 찾아갈때도 보게되면 뒤에 파라미터가 붙는 경우가 흔하다. 물론 이때 한글을 지원하지 않는 uri에서는 외계어같은 글자들이 남발되어가다 보니 이상해 보이기도 하겠지만 결국 http에서 데이터를 주고받는 방식 중 하나임을 알고 있다.

그런데 굳이 이 검색쿼리를 가려야 된다고 안보이는 방향으로 만들어보라고 한다...
왜.. 굳이...
안될 것도 없겠지만 굳이 하라고 하는 이유를 모르겠다. 보안????? 검색에서 무슨 보안.........
암튼 스트레스를 받긴 하지만 굳이 만들라고 하니 만들어보자..
2. javascript 코드
1) post 방식으로 보내는 방법을 알아보자.
/**
* @param action - url
* @param params - JSON
* @returns
*/
function sendPost(url, params) {
var form = document.createElement('form');
form.setAttribute('method', 'post'); //POST 메서드 적용
form.setAttribute('action', url); // 데이터를 전송할 url
document.charset = "utf-8";
for ( var key in params) { // key, value로 이루어진 객체 params
var hiddenField = document.createElement('input');
hiddenField.setAttribute('type', 'hidden'); //값 입력
hiddenField.setAttribute('name', key);
hiddenField.setAttribute('value', params[key]);
form.appendChild(hiddenField);
}
document.body.appendChild(form);
form.submit(); // 전송~
}
url은 데이터를 보내고자 하는 페이지 혹은 ip등등 입력하면 되겠다.
그럼 이걸 자바스크립트로 어떻게 받는가 알아보자
2) post 방식을 javascript로 받아보자
먼저 알아야 할것!!!
자바스크립트는 post방식의 파라미터를 받을수 없다. 이유는 javascript는 클라이언트 단에서 작동하지만 post 방식은 데이터를 서버로 보내기 때문에...
그렇다면 이걸 어떻게 받아야 하나??? 한다면 받을 방법은 만들면 된다...
먼저 jsp 단에서 받아온 후 페이지를 로드할때 값을 가져오면 된다.
<!-- sample.jsp -->
<%
request.setCharacterEncoding("utf-8"); // utf8 인코딩을 받기위해 필요!
String hidden_param1 = request.getParameter("param1");
String hidden_param2 = request.getParameter("param2");
%>
<input type="hidden" id="hidden_param1" value="<%=hidden_param1 %>"/>
<input type="hidden" id="hidden_param2" value="<%=hidden_param2 %>"/>
<!-- el 쓰는게 훨씬 좋아보이긴 함
<input type="hidden" id="hidden_param1" value="${param1}"/>
<input type="hidden" id="hidden_param2" value="${param2}"/>
-->
<script>
var requested_data1 = $("#hidden_param1").val();
var requested_data2 = $("#hidden_param2").val(); // 받아온 데이터를 스크립트에서 쓸수있다.
</script>
이렇게 하면 데이터를 받아서 사용할수 있게 된다.
3. 결론
참고되셨으면 좋겠습니다~~
문제 있으면 댓글 달아주세요~!
참고)
'Javascript' 카테고리의 다른 글
| 부모태그의 이벤트가 전파되는것을 중지 url (0) | 2021.04.09 |
|---|---|
| node 기초 url (0) | 2021.03.26 |
| 종료방지 스크립트 (0) | 2020.11.25 |
| [javascript] 음악파일 없이 경고음 만들기 (0) | 2020.11.23 |
| 자바스크립트 정렬, 리스트 정렬 함수(url) (0) | 2020.10.21 |
댓글